Als wir eingezogen sind, hat uns Viebrockhaus die Klingel im klassischem Sinne gebaut. Der Schalter der Klingel schließt den Stromkreis und der Gong ertönt (Ding Dong). Simpel, und funktional.
Zu simpel
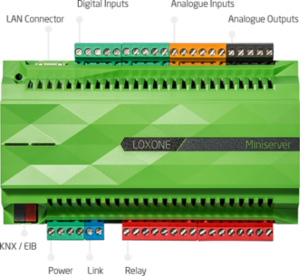
Das war mir etwas zu simpel und unflexibel, also habe ich kurzerhand die Kabel der Klingel an einen Analogen Eingang (Digitale sind derzeit alle belegt) einer Loxone Extension gehangen. Der Stromkreislauf des Gongs wird jetzt durch ein Relais der Loxone Extension geschlossen. Jetzt geht es an die Programmierung.
Klingel Programmierung

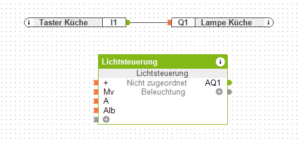
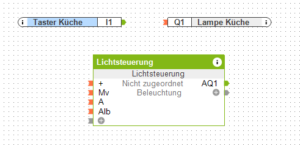
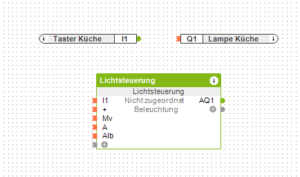
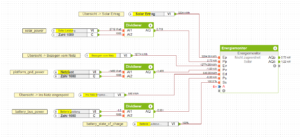
Erläuterung
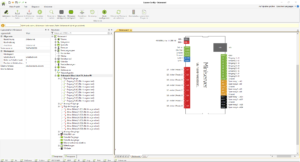
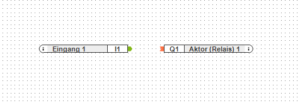
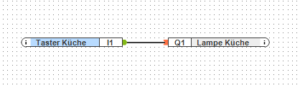
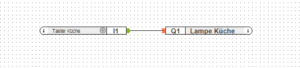
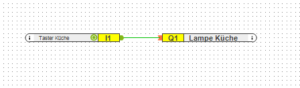
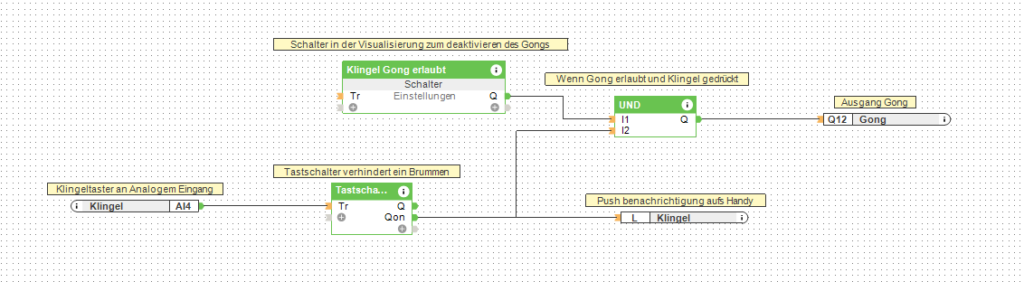
Links finden wir also den Klingeltaster, dieser ist verbunden mit einem Tastschalter. Sobald der Tastschalter einen Tastendruck über Tr mitbekommt, gibt Qon einen Kurzen Impuls weiter.
Dies habe ich so gemacht, damit die Klingel auch gedrückt gehalten werden kann und es ertönt nicht dieses nervige Brummen (Ding brrrrrrrrrrr Dong). Der Tastschalter hat Standardmäßig eine Dauer des Ausgansimpuls von 0,1 Sekunden, was bei einem Ding Dong vollkommen ausreichend ist. Wenn man jetzt einen Gong mit einem Dauerton hat, dann kann man diese Impulsdauer auch auf eine Sekunde oder mehr stellen, dann würde der Ton für diesen Zeitraum zu hören sein.
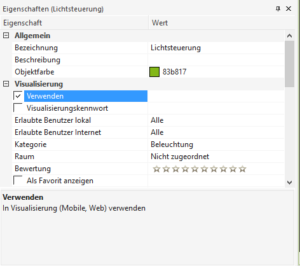
Dieser Impuls geht nicht direkt weiter zu meinem Gong, denn ich möchte zum einen den hörbaren Gong über die Visualisierung ein/ausschaltbar machen und ich möchte eine Push-Benachrichtigung auf mein Handy haben. Wenn also Klingel Gong erlaubt eingeschaltet ist und die Taste an der Tür gedrückt wurde, dann erhalte ich einen hörbaren Ton. Die Push Benachrichtigung erhalte ich in jedem Falle.
Anmerkungen
Der Gong, also das Gerät im Haus, dass den Ton von sich gibt, darf nicht direkt an einen Analogen Ausgang geklemmt werden. Der Analoge Ausgang darf nur mit maximal 20 Milliampere (mA) belastet werden sonst droht ein Defekt des Miniservers/der Extension. Der Gong selbst wird sehr wahrscheinlich viel mehr als diese 20mA ziehen.