Metten macht wirklich tolle Materialien für den Außenbereich, ob Platten oder Steine jeglicher Art. Da ist eigentlich für jeden was dabei. Aber Beleuchtung? Das ist für uns untragbar. Die Metten - Seliger Beleuchtung kommt jetzt wieder raus.
Beleuchtung in Eingang und Terrasse
In unserem Eingangsweg und in den Terrassenplatten wurden insgesamt 13 Seliger Skylight Nano 500 verbaut, die von Metten als Lichtpunkte vertrieben wurden.
Die Leuchten werden an eine "Steuerelektronik" angeschlossen und die besagte Elektronik wird mit 12v Wechsel- oder Gleichspannung betrieben. Bei uns im Keller hatte ich ein altes 12v Wechselstrom Netzteil von einem Halogen-Seilsystem, das dann einfach durchgereicht wurde bis zum Eingang bzw. der Terrasse. Sowohl am Eingang als auch auf der Terrasse hatte ich mich rückversichert, dass auch wirklich 12v ankommen.
Bereits nach wenigen Wochen sind vereinzelt Lichtpunkte Ausgefallen und andere wiederum sind so schwach leuchtend geworden, dass ich diese reklamieren musste. Dann wurde mir ersatz zugesandt und wieder, wenige Wochen später waren insgesamt sieben (7!) von 13 Lichtpunkten kaum mehr am leuchten. Ich hatte noch mal ersatz bekommen und war da schon sehr verärgert über die Situation.

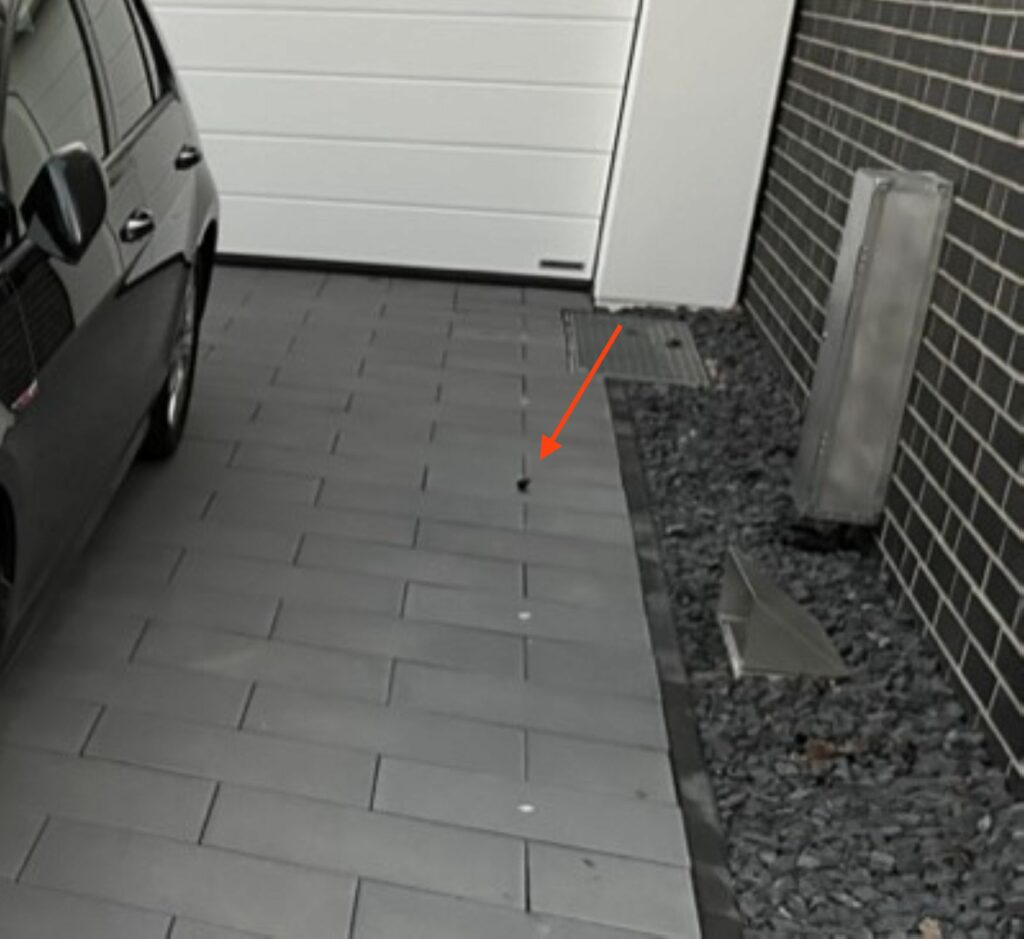
Dies ist leider das einzige Bild, dass mein Handy nicht automatisch korrigiert hat und wo man mal erkennt, dass einer von beiden kaum noch Leuchtkraft besitzt
Die zu dem Zeitpunkt sieben neuen Lichtpunkte waren viel stärker als die restlichen sechs die jetzt noch als "gut" von uns bewertet wurden, aber ich dachte mir, die neuen werden sich bestimmt irgendwann an die alten anpassen. Was auch wirklich so war, allerdings schon nach einer Woche, wo ich eigentlich sämtliche Lichtpunkte hätte Reklamieren müssen. Wenn das so schnell geht, dann stimmt ja was mit den Leuchten nicht.
Egal, die Lichtpunkte hatten sich alle mehr oder weniger angeglichen und blieben dann gleichmäßig - Ich sage hier bewusst nicht "Stabil" weil sie alle nach und nach immer ein bisschen schwächer wurden.
Einfahrt
Jetzt hatten wir ja die Einfahrt pflastern lassen. Das System hat sich nun geändert, statt einer Steuerelektronik, die offensichtlich nicht gut funktioniert hat, laufen die Lichtpunkte nun mit 24v Gleichspannung. Hmmm... Ob mein Problem wohl ein geläufiges Problem war und sie es verstanden hatten? Wer weiß.
Ich hatte mir von meinem Elektriker ein Mean Well, 24v Gleichspannungs-Netzteil in die Unterverteilung der Garage einbauen lassen. Alle leuchten mit einem Relais verbunden, 24v des Netzteils dran und alles lief in den ersten Tagen wunderbar.
Dann fiel die erste aus

Dann fiel eine zweite aus

Und über den lauf der nächsten drei Wochen (!) fielen noch zwei weitere Lichtpunkte aus. Die, die mir nach und nach zugeschickt wurden, hatten teilweise Wackelkontakte oder liefen einfach gar nicht. Zuletzt wurde mir dann eine zugeschickt mit der Zusicherung, dass man sie auch wirklich noch mal ausprobiert habe.
Ja, ne liebe Firma Metten oder Seliger, so läuft das mit mir nicht. Ich hab ja jetzt kein Bock mich alle zwei Wochen um weitere Reklamationen zu kümmern. Also habe ich erneut (wahrscheinlich das fünfte oder sechste mal) gecheckt ob auch alle Spannungen wirklich passen. Lichtpunkt ausgebaut und mal gemessen. 24v sind da, wenn aus ist ist auch keine Streuspannung auf der Leitung. Kabel alle noch mal überprüft ob nicht doch irgendwo ein Problem besteht. Aber alles war in Ordnung.
Lichtpunkt wieder eingebaut, eingeschaltet, Zack, Lichtpunkt defekt. 🤬
Firma Metten / Seliger sagt mal, wollt ihr mich Verarschen???
Rekapitulation
| Bezeichnung | Kosten | Anzahl | Summe |
| Lichtpunkt | 115 € | 16 | 1840 € |
| Kabel | 10 € | 16 | 160 € |
| Netzteil | 25 € | 1 | 25 € |
| Gesamtsumme | 2025 € |
Also, ich habe jetzt 2000€ ausgegeben und da ist die Zeit, die zwei Galabauer brauchten um die Kabel zu verlegen und sie in Sand zu betten noch nicht mal mit drin. Und dann erhalte ich so einen Schrott?
Ich bin leider in solchen Situationen relativ impulsiv und schnappe leicht ein.
Die ganze Kommunikation über drei Ecken um dann meine Reklamation erneut aufzugeben und die Tatsache, dass die Lampen alle der Reihe nach ausfallen, hat mich so wütend gemacht, dass eine sofortige Lösung herbei musste
Schnauze voll, Metten - Seliger Schrott fliegt raus!
Amazon durchsucht nach Lichtpunkten die in ein 26mm Loch passen und möglichst mit Gleichspannung laufen, 5v, 12v, 24v, mir egal. 18er Pack gefunden, 55€, gekauft!

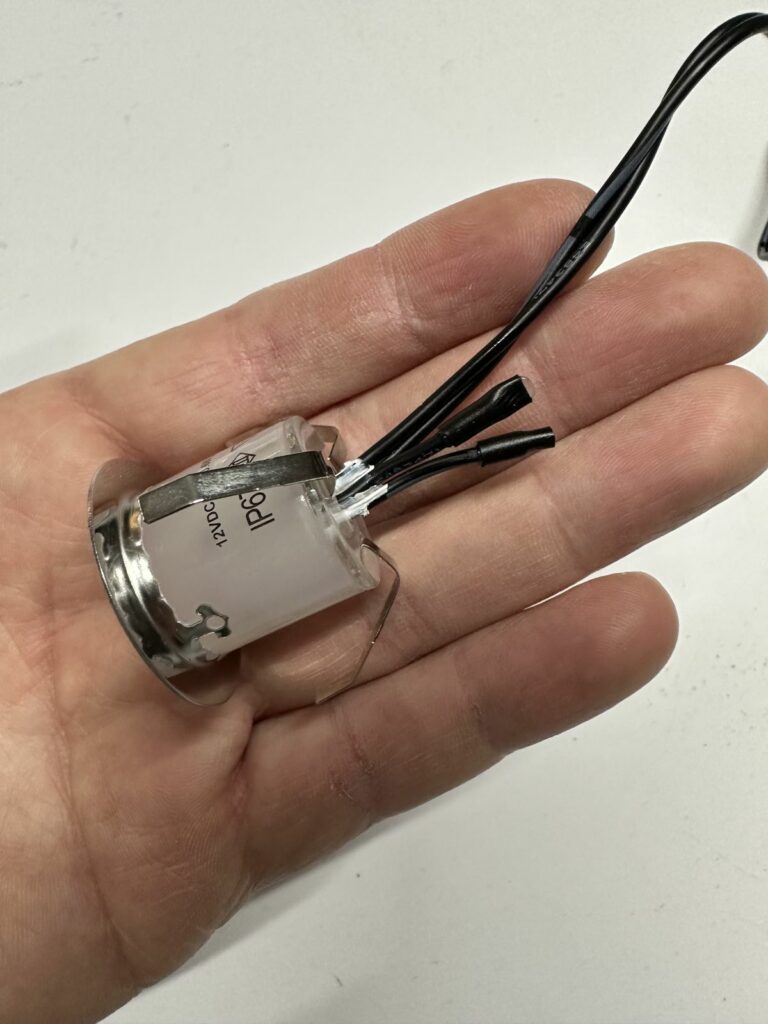
Von der Hochwertigkeit her ist da auf jeden Fall ein spürbarer Unterschied, aber dennoch fühlen sich diese Leuchten ganz gut an. Das Steckersystem, dass bei den Leuchten verwendet wird, ist ein 0815, 2pin verschraubbarer Stecker. Findet man bei Amazon sehr häufig.
Das Konzept der Leuchten ist hierbei etwas anders gedacht. Hierbei werden die einzelnen Leuchten Daisy-Chain style alle aneinander gehängt, die eine schließt an die nächste an und die wiederum an die nächste, usw.
Da ich aber bereits Kabel, für jede Leuchte einzeln, im Boden hatte und ich mir den Weiblichen Stecker sparen wollte zu kaufen, habe ich das Weibliche ende abgeschnitten und mit Schrumpfschlauch, welcher auch Kleber enthält, abgedichtet.


Ab zum Baumarkt einen Plattenheber besorgen und ran an den Speck

Ich habe jeden der 16 Steine herausgehoben, das Kabel durchtrennt, das Weibliche ende des Lichtpunktes mit Lötverbindern an dem Kabel verbunden, Schrumpfschlauch drüber gezogen, Lichtpunkt eingebaut und den Stein wieder rein gehoben.
Das Ergebnis sieht dann so aus...




Danke liebe Firma Metten - Seliger, dass ihr mir gezeigt habt (mehrmals), dass man eure Beleuchtungskomponenten einfach nicht verwenden sollte.
Was für eine Kontroverse, super teuer in der Anschaffung und dann erhält man billigen Elektro Bullshit in "made in Germany" Edelstahlgehäuse, mit Proprietären Stecker der darauf ausgelegt ist kaputt zu gehen, wenn man markenfremde Komponenten verwendet.
Meine Vermutung und Gedanken dazu
Ich tippe darauf, dass die Lichtpunkte mit dem Seliger Netzteil betrieben werden müssen und wenn man das nicht tut, dann gehen halt die Lichtpunkte kaputt. Ach so, bei 16 Lampen bräuchte ich eigentlich noch 16 Adapter (Y-Kabel in fancy), die jeweils noch mal knapp 10€ gekostet hätten. Dann hätte ich zwei Steckernetzteile nehmen müssen, an die jeweils nur maximal acht Lichtpunkte dran gedurft hätten.
Mein Amazon noName 3,05€ "teurer" Lichtpunkt tut was er soll, mit jedem 12v DC Netzteil das es auf dieser Welt gibt, ohne murren, auch mittels PWM Dimmbar, selbst wenn das Kabel 50m lang ist und ich kann mir jederzeit für einen ähnlichen Preis neue kaufen. Da der Stecker sehr weit verbreitete ist, werde ich auch dort niemals wieder Probleme haben.
Meine Langfristige Planung mit Amazon noName Lichtpunkten
Sicherheitshalber habe ich mir noch zwei Packungen von diesen Amazon Leuchten besorgt und werde wahrscheinlich die nächsten Jahre keine neuen mehr brauchen.
Eingang und Terrasse müssen auch noch auf diese Leuchten umgebaut werden. Dieser Metten - Seliger Schrott fliegt jetzt überall raus!
Disclaimer
Mein Fall hier muss nicht für alle gleich ablaufen. Ich gehe davon aus, dass viele sich das mit den entsprechenden Netzteilen von Metten - Seliger, von einem Elektriker installieren lassen und das lange funktioniert.
Dies hier spiegelt meine Erfahrung und meine Meinung wieder. Einem Hersteller sollte es nicht erlaubt sein, seine LED's auf seine Netzteile oder anderen Komponenten zu paaren und wenn man Komponente A oder Komponente B von einem anderen Hersteller nimmt, dass man dann so Probleme hat. Damit bin ich nicht einverstanden und wann immer ich kann, werde ich den Menschen versuchen zu vermitteln, dass sie nicht auf diese Abzocke reinfallen sollen.
Metten - Seliger Beleuchtung besser nicht kaufen! Erspart euch diesen Ärger.