Seit gestern haben wir endlich Internet. Bis gestern haben wir uns kaum getraut das Internet über den UMTS Stick zu benutzen, da sonst das Volumen zu schnell leer ist und wir dann gar nicht mehr hätten surfen können. Also konnte ich auch keine Bilder hochladen oder sowas...
Jetzt haben wir also Internet und ich kann auch mal zeigen wie ich mit der Programmierung befreundet habe!
Am Tag der Hausübergabe waren die Elektriker noch zugange und waren fleißig am Schrauben und Klemmen. Aber die ganzen Schalter waren zumindest schon fertig und damit ich die nicht dauernd fragen muss: "Wo ist denn Schalter xyz?", bin ich mit folgendem Setup gestartet.
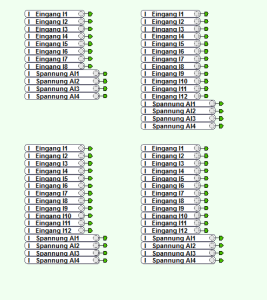
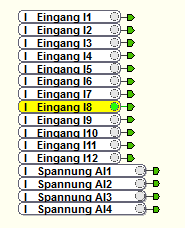
Das sind alle digitalen und analogen Eingänge die meine Komponenten so hergeben. Nachdem ich diese schön auf einer Seite Positioniert habe, konnte ich die Liveview aktivieren und mit dem Notebook auf der Hand durch das Haus gehen und Taster für Taster drücken, immer wenn ein Eingang Grün aufleuchtet
habe ich diesen gleich entsprechend benannt. Diese Benennung kann auch mit Abkürzungen versehen sein. Diese Namen dienen erst mal nur der Programmierung.
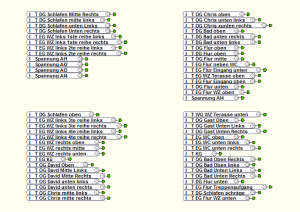
Nach ein paar stunden sah das bei mir dann so aus
das sieht Toll aus! 😬
So, wie teste ich jetzt die Ausgänge und wie kann ich herausfinden wo was dran ist, wenn man das nicht bei den Elektrikern nachfragen kann (/sollte, denn sonst werden sie nie fertig). Ich habe einen Miniserver mit acht Schaltausgänge, drei Relay Extensions die jeweils 14 Schaltausgänge und dann nochmal drei normale Extensions die nochmal jeweils acht Schaltausgänge haben. Jeder Schaltausgang kann eine Steckdose, Lampe, ein Stellventil oder einen Rolladen ein bzw. ausschalten. Mit insgesamt 74 Schaltmöglichkeiten steht mir noch vieeeeeeeel Arbeit bevor.
Erst hatte ich angefangen und mit einzelnen Schaltern versucht mir zu behelfen, was aber zu Zeitaufwändig war. Nach einer Stunde zeit verballern hab ich mir dann was vorbereitet.
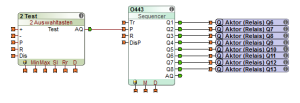
Man nehme die "2 Auswahltasten" und eine "Sequenzer" Komponente und blättere durch die Schaltkreise. Die "2 Auswahltasten" Komponente gibt einem die Möglichkeit im Browser oder auf dem Handy mit einem Minusbutton und einem Plusbutton eine Zahl durchzublättern. Drückt man auf das Plus springt man von der Null auf die Eins, nochmal und man springt von der Eins auf die Zwei, usw.. Der "Sequenzer" kann bis zu acht Ausgänge schalten und er hat einen Eingang in dem man ihm sagen kann, welchen er schalten soll. Kriegt er die Position Eins, schaltet er den Ausgang mit der Nummer eins auch ein, bei der Zwei schaltet er den Ausgang zwei, usw.. An die Ausgänge der zehn Sequenzer, die ich brauchte um alle schaltbaren Möglichkeiten abzudecken, habe ich dann alle möglichen Ausgänge angeschlossen. Hier ein Beispiel:
Die "2 Auswahltasten" Komponente musste noch etwas konfiguriert werden. Als Minimum Wert braucht sie die Null (um auch alle wieder ausschalten zu können) und als Maximum Wert die acht, weil es nur 8 Schaltmöglichkeiten gibt. Und es muss in der Visualisierung sichtbar sein. Visualisierung ist bei Loxone dann für die App oder den Browser.
Also mit dem Handy in der Hand durchs Haus watscheln und Plus und Minus drücken um zu schauen was passiert. Hin und wieder kriege ich dann von Kaja zugerufen: "Hier ging grad das Licht an!" 😂
So ging es auf jeden Fall schneller als mit realen, physikalischen Tastern die man ständig umlegen muss um den raum zu wechseln.
Nach zwei Tagen waren dann alle diese Anschlüsse zugeordnet